Craig Charley
12 Oct 2011
Touch Gestures in Web Design - The Death of the Mouse?

New! Have customers download your content straight to their phone by creating an App for iPhones. iPhone App Training will allow you to create iOS5 apps from scratch. Having a user download your app onto their phone or tablet gives you a direct connection to customers that a traditional website lacks.
Websites are still overwhelmingly aimed at desktop users using a mouse and keyboard. However mobile and tablet use is on the rise and touch screens are starting to replace desktops as the number one way to surf the web. Should web design be targeted at touch screen users?
Breaking all analysts' predictions, smartphone sales beat sales of PCs in 2010. In 2011 you can add in tablets, netbooks and laptops - the sales of touch-oriented devices has far surpassed traditional mouse and keyboard desktop systems.
As user habits change, so should developers - by ensuring they have up to date web design skills, and thinking about touch-device users when they design. Stay ahead of the trend by taking one of our Web Design Training Courses including the brand new Mobile Web Design Course which provides a best practice toolkit for creating mobile websites.
The boom in native mobile apps - especially games - has led to the development of a wide range of innovative new touch gestures, and as the mobile web becomes more dominant, we will start to see a wider range of touch gestures employed in web sites, as well as in native apps.
In this post we take a closer look at how can web designers design effectively for touch-screen devices - and provide some useful resources...
Touch Gestures

It is astonishing how quickly most people pick up touch gestures as opposed to handling a mouse or keyboard for the same time. This is because they are incredibly simple and correspond to existing movements. Tapping with your finger to select something, swiping across the screen to move a webpage and pinching/spreading to zoom. These actions rarely have to be explained twice even though this is a whole new concept to interacting with media for people who have grown up with mouse, cursor and keyboard short-cuts for everything.
There are already a wide variety of touch-gestures available for app and web designers to help increase interactivity.
Useful Resources on Touch Gestures:
- This is the most comprehensive guide to Touch Gestures we've seen - covering all of the major Operating Systems
- LukeW Ideation + Design, who produced the guide, also adapted it as a set of reference cards to print out double sided as a handy reference guide on your desk!
- We also enjoyed this amusing take on Apple touch gestures - NOT to be taken literally!
Its worth remembering that touch gestures aren't solely the domain of mobile phones and tablets - laptop track pads used touch at a basic level long before smartphones and are now starting to support multiple gestures (again with Apple leading the way) The Apple Mighty Mouse and Microsoft Touch Mouse are also starting to combing touch gestures with traditional mouse functions.
When creating websites they should be touch friendly - we've already provided you with tips on how to make your website mobile friendly - but have you considered how people use gestures? Websites specifically designed for rotating, tapping, pressing and sliding are more likely to compel users to interact with the features.
Web Design Tips for Touch Gestures
We cover all of the considerations when designing websites for touch devices on our new Mobile Web Design course - however, some of our top tips include:
- Forget about hover-states! There's no way for users to "hover" when using a touch device - you either tap or you don't! So make your links obvious and don't rely on CSS hover to reveal content.
- Space and big buttons: It sounds obvious, but many touch-screen devices have small displays, and our fingers are fatter than the tiny end of a mouse cursor. Make buttons large and put space between them if you want mobile users to have a good experience
- Portrait and Landscape: Remember that as well as being able to tap - most touch screen devices can be flipped between portrait and landscape orientations - make sure your designs work for both - you can use Responsive Web Design techniques which utilise CSS3 Media Queries, Javascript and jQuery to achieve this
- Only include essential items / content: Content is King! Think about usability and what your users want to know. If you are designing a different version of your site which loads for touch devices, only include essential navigation elements that get people to the content they want fast. Sacrifice flouncy designs for usable navigation!
Beyond Touch...
While touch screens are fast becoming the norm there are two other interaction methods vying for your attention - voice and movement. The technology to interact using your voice has been around for a long time now on mobile phones (even before smartphones) and yet has never taken off. This is likely due to poor quality voice recognition software. In early implementations of voice recognition users would have to record themselves saying a word first ('home' for example) to enable the ability to call numbers simply by stating who you wanted to call. Unfortunately this rarely worked and most people would give up after making idiots of themselves in public saying 'home' to their phone in 20 variations.

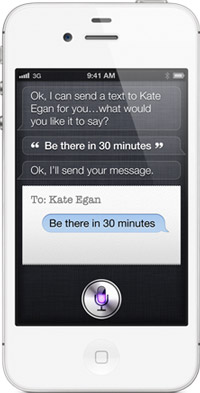
However, Apple clearly believe in voice recognition software as they have included it as one of the major features of the iPhone 4S with Siri - a technology they bought in April 2010. These days voice recognition software is far better as it has been propelled by the demand for digital dictation to allow people to transcribe or compose emails on the go. Apple have taken this concept and adapted it to a phone- friendly tool that allows you to speak key phrases that your phone will recognise.
Apple claim Siri is smart enough to understand what you are asking it, allowing you to use commands such as 'remind me to'. One of the most interesting features is that you can almost hold a conversation with it. Apple use the example of you asking 'Are there any good burger joints round here?' When Siri responds with a list of burger restaurants you could then ask 'How about Tacos?' and Apple claim Siri is smart enough to remember you were asking about restaurants and so provide you with a list of Mexican restaurants instead.
If this feature is as good as Apple claim it could really will change how we interact with our devices - as long as you don't mind looking a bit mad talking to your phone (something Americans have warmed to more than us self-conscious British). Obviously this is an add-on for a touch screen device but if Siri is a success then it is likely that voice control will work its way into future computing devices.
There has also been a huge increase in popularity of Minority Report style motion control in which devices read our movements and translate them into actions. The fun side of this is seen in Xbox Kinect - games which don't require controllers - just movement. There have also been developments of computers that use motion gestures but it will be a long time before they are consumer friendly enough for the mass market.
Even further in the future: mind controlled games are already a reality - how long is it before we just have to think commands for our phones to comply?
However - this is getting a little off topic and it will be a LONG time before web designers have to think about designing sites for voice and motion commands!
So is the Mouse Dead?
At the moment - no. Even when using a laptop I still use a USB mouse as things just take too much time with a trackpad.
However - this is a chicken and egg situation. At the moment one of the main reasons it's hard to browse the web with touch gestures is because a lot of sites haven't been designed with touch in mind.
As more and more touch devices flood the market (and with the real possibility that desktops will start to feature monitors with touch displays before long) - designing websites with touch in mind will become ever more important.
Make sure you stay ahead of the game!
