Craig Charley
25 Jul 2014
Using Twitter Cards - Increase Visibility on Twitter
Twitter cards are an easy and effective way to make your tweets stand out in your followers' feeds.
Don't be limited by 140 characters, add enhanced links, product descriptions, media and more - all without affecting that character count!
You can start using Twitter cards by adding a few lines of HTML to your pages which will then generate the card when someone tweets that link - this is a quick setup that should have a huge impact on your visibility on Twitter and help drive engagement.
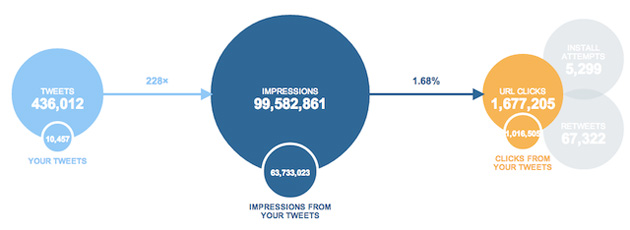
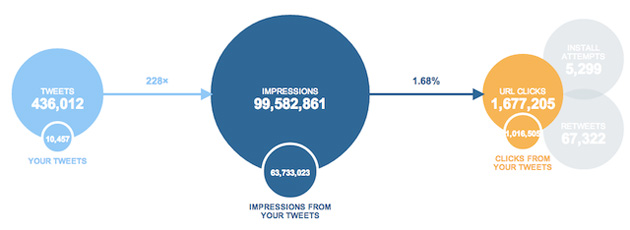
They also have the added bonus of unlocking Twitter Analytics (Twitter advertisers will already have access).
Twitter Card Types
- Summary Card: A card for links including title, description, thumbnail image and author/publisher @ handle
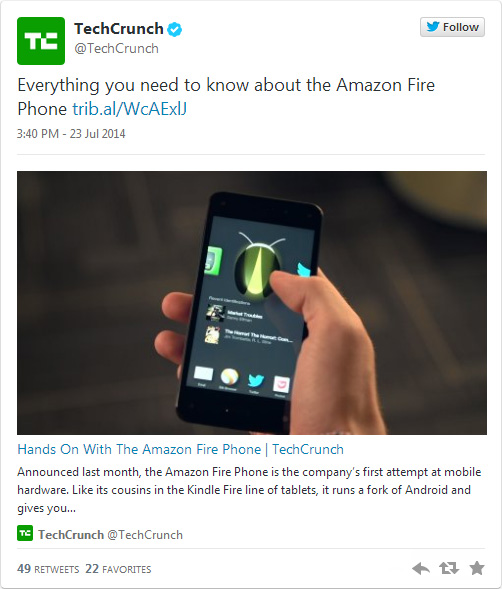
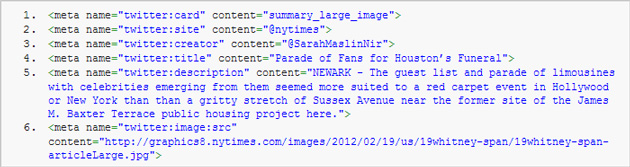
- Summary Card with Large Image: Same as summary card but with larger image and small description
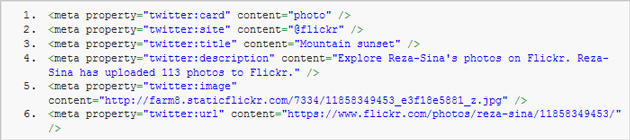
- Photo Card: Card with one photo
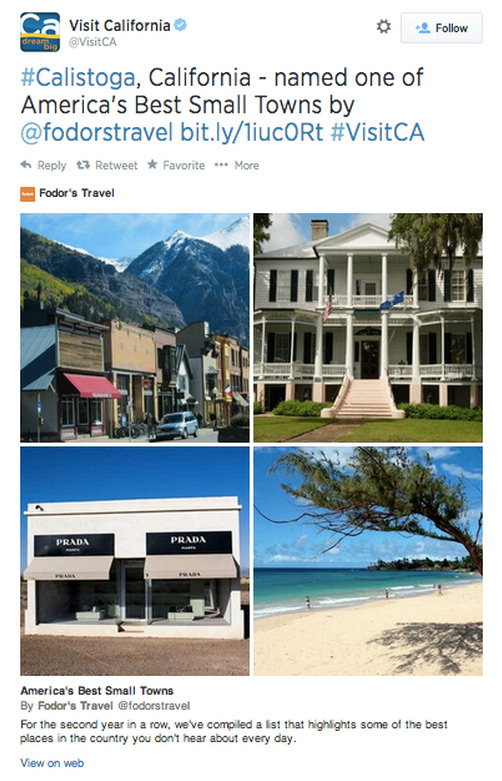
- Gallery Card: Collection of up to 4 photos
- App Card: Highlights a mobile app with a download link
- Player Card: A card that allows embedded audio & video
- Product Card: Details product information
Each card type requires a different set of meta tags which will you will need to add to your page. Once you've added the tags, you need to validate the page before Twitter approves your cards and they start showing in Tweets.
As mentioned, Twitter cards give you access to analytics to check the performance of your Tweets. It's a great way to monitor the effectiveness of different types of card and establish your top influencers.

Not getting the results you desire? Find out where you're going wrong with our 1 day Social Media workshops and learn how to start growing your network.
Why Use Twitter Cards?
In a quick scrolling Twitter stream it pays to stand out.
With so many brands fighting for attention and trying to gain traffic to their site you want to be the one your followers notice.
Twitter cards give you a huge increase in real estate in the stream. From a text only 140 character block to a full-size image or video - just see the example tweets below to see just how big some of the cards get.
It's a relatively easy setup that promises big rewards, so read on to find our how to set up Twitter cards yourself.
Setting Up Twitter Cards
Setting up Twitter cards is as simple as adding some HTML to the of your page.
You can do this for individual pages but it's most effective when added to your page templates. That way the code is automatically generated when you add a new blog post/product page etc. without having to manually enter the data each time.
The meta tags work in a similar way to open graph tags, and Twitter actually mentions that if certain twitter card tags are missing then their crawler will look next for related OG tags instead.
Each card requires its own set of meta tags, all of which can be found below along with an explanation of when to use each card.
Summary Card
This is the default card and the most common for links. It acts a lot like links shared on Facebook, Google+ and LinkedIn by showing the title, description and a thumbnail image.
These cards make your links more clickable by providing more information about the link, allowing you to use more creative calls to action in your tweet without losing meaning.


Summary Card with Large Image
If you've worked hard on creating or curating the best images for your pages then you might prefer the large image card.
Sacrifice a larger description in place of a full width image - very worthwhile if your images are designed to grab attention.
Again you will see similar posts on other networks, but you don't normally have control over whether they show full size or thumbnail images.


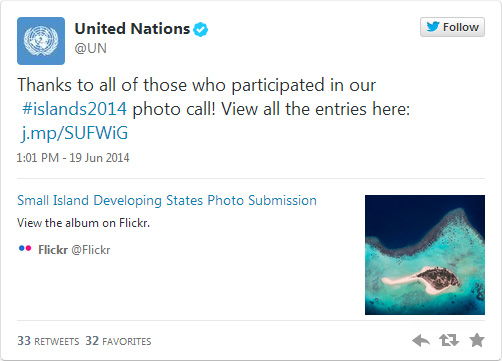
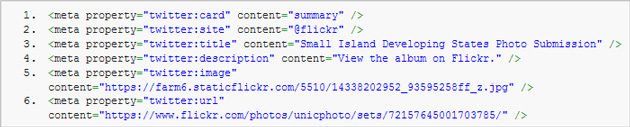
Photo Card
This is the most common card at the moment - it appears every time you share a pic.twitter.com link and also when sharing images from popular photo sites (Flickr for example).
You can still link through to your site, but there's no description or title so you will need to be more creative with the tweet itself.


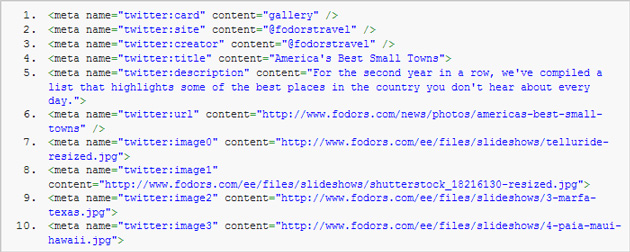
Gallery Card
More than one photo to show off? Use a gallery card. Not as prominent as the photo card but you do gain the ability to add a title and description.


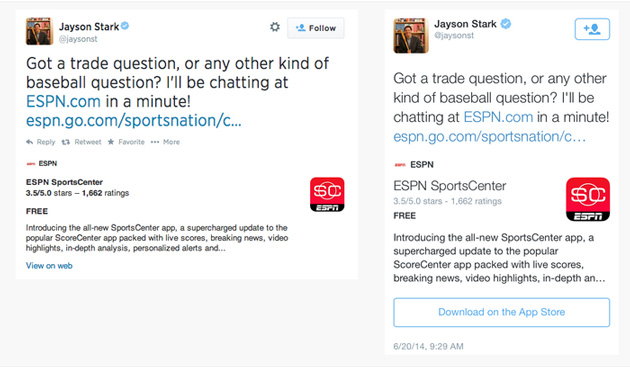
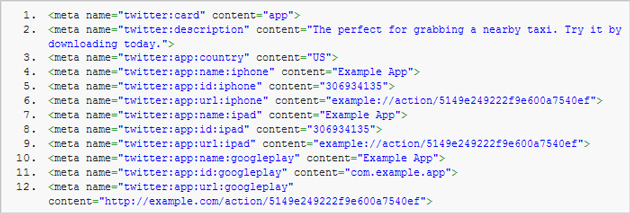
App Card
Want to drive followers to your mobile app? The app card allows you to send people directly to your app with an added description, rating & price.
This card works best on mobile where it gains a prominent 'Download on the App Store' link.


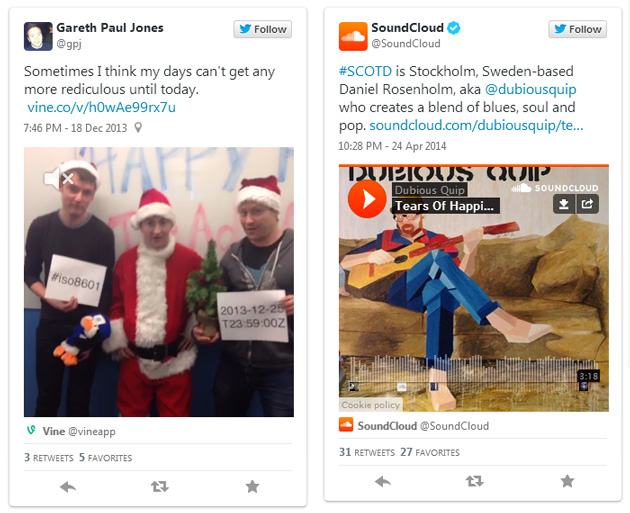
Player Card
This is the hardest card to implement and requires a bit of extra setting up. I recommend reading Twitter's official Player Card guide to get started.
The validation process is much longer than normal because it requires testing on multiple platforms.
You can see this card in action Vine, YouTube and Soundcloud.

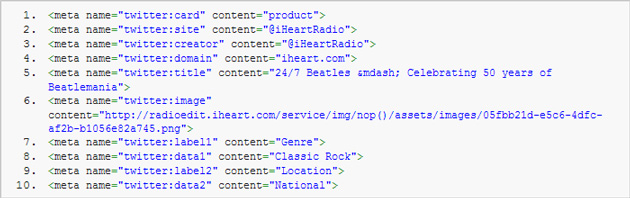
Product Card
The final card and one that should appeal to any e-commerce sites; product cards work a bit like a summary card but also allow you to include your own labels which might include price, availability or details such as film genre.


Testing & Validating Twitter Cards
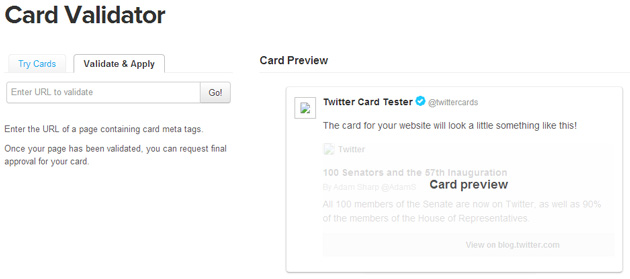
If you're not quite ready to start adding cards to your site you can experiment with different types using the Twitter Card Validator.
Simply add your values into the form to begin experimenting with different cards.
Once you're ready and you've added the right meta tags to your site you need to validate your cards before they start showing in Twitter.
Go to the validator and click on the 'Validate & Apply' tab.

Enter the URL to validate. If successful you can then request approval from Twitter. Fingers crossed you will soon see a surge in engagement and visibility on Twitter!
Limitations
The first thing to note is that your card might not show for a few reasons:
- Twitter prioritises the first link in a tweet - if yours isn't first then the card won't show.
- pic.twitter.com and vine.com have preference over other urls in a Tweet.
- Twitter cards are not supported by most major Twitter apps including Hootsuite and Tweetdeck.
We've yet to see many small businesses using Twitter Cards in the wild (we're in the process of adding them to our site). If you're a small business and you've successfully started using them please do get in touch and let us know how you've got on.