Being able to draw and create various types of human faces in Adobe Illustrator is a useful skill to have as a designer, which is why on our Illustrator Training Course you'll learn everything you need to be able to begin these sorts of drawings.
Even if your usual subject isn't people, you never know when having this ability could come in use - a client might want a mascot for a campaign or maybe you just want to draw someone for fun.

There are hundreds of tutorials available online but finding the right one for you can be difficult - do you want to go down the cartoon route or be more realistic? Simple or complex?
Luckily we've put together a list of 5 of the best tutorials available on the web today, each for a different type of face so you'll be able to draw everything from famous cartoon characters to ultra-realistic portraits in no time.
We've also added a difficulty rating to better help you judge whether you'll be able to manage the tutorial.
1/ Simple Face
Level: Beginner
In this Simple Face tutorial you learn the basics of drawing simple faces. This is ideal for those new to Illustrator, who might have some experience with the program but none with drawing faces.
Aaron Charlie
13 Mar 2013
Google have just announced an incredible new Data Highlighter in Webmaster Tools which allows you to mark up events on your site with simple point-and-click actions.
This is a life saver for webmasters who want to add structured data to their sites but don't have the skills to implement microdata, microformats or RDFa on their site.
For those unfamiliar with structured data markup, it is code added to a site, page or page element that makes content more understandable to search engines and other crawlers which is then translated into Rich Snippets- extra information shown in SERPs with your result. Previously, this would involve marking up elements individually using tags like schemas but now with Google's new Data Highlighter even those with no understanding of HTML can markup certain elements.

The idea behind Structured Data is to take the internet beyond just an archive of 'pages' and instead becomes an 'internet of things' - something that search engines are racing to be the best at. It's something Facebook does - recognising people, relationships, faces and interests. Google are on the right track with authors, publishers, knowledge graph and semantic search but they need the help of webmasters to take this a step further.
Structured data is vital for SEO - something we're looking to add to our SEO courses - not only does it help search engines understand your content but also gives you more visibility in SERPs. Likewise it's a must for content marketers - not so much for blog posts but for other content that needs clear labelling.
Currently the Data Highlighter tool just for events, but we believe that if this test is successful then other elements will be supported. Google made a similar move by making authorship markup (rel=author) easier to implement using email verification rather than tags.
How to Use Google Data Highlighter
The main point of Google's new Data Highlighter tool is that it is dead simple to use. It just requires a Webmaster Tools account and (of course) events on your website.
Disclaimer: If you're thinking "I love the sound of extra real estate in SERPs, but I don't have events,
I had better set some up!" then please stop right there. Tools like these only work if they're not abused.
If you must, think hard about what real event you could put on - it could be a talk, a free session
or a demonstration - just don't set up fake events.
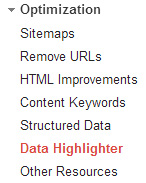
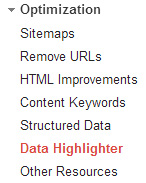
Firstly, log in to your Webmaster Tools account, click on Optimization in
the sidebar and select Data Highlighter. Then click the big red 'Start Highlighting' button.
Craig Charley
13 Dec 2012
Google have just announced an incredible new Data Highlighter in Webmaster Tools which allows you to mark up events on your site with simple point-and-click actions.
This is a life saver for webmasters who want to add structured data to their sites but don't have the skills to implement microdata, microformats or RDFa on their site.
For those unfamiliar with structured data markup, it is code added to a site, page or page element that makes content more understandable to search engines and other crawlers which is then translated into Rich Snippets- extra information shown in SERPs with your result. Previously, this would involve marking up elements individually using tags like schemas but now with Google's new Data Highlighter even those with no understanding of HTML can markup certain elements.

The idea behind Structured Data is to take the internet beyond just an archive of 'pages' and instead becomes an 'internet of things' - something that search engines are racing to be the best at. It's something Facebook does - recognising people, relationships, faces and interests. Google are on the right track with authors, publishers, knowledge graph and semantic search but they need the help of webmasters to take this a step further.
Structured data is vital for SEO - something we're looking to add to our SEO courses - not only does it help search engines understand your content but also gives you more visibility in SERPs. Likewise it's a must for content marketers - not so much for blog posts but for other content that needs clear labelling.
Currently the Data Highlighter tool just for events, but we believe that if this test is successful then other elements will be supported. Google made a similar move by making authorship markup (rel=author) easier to implement using email verification rather than tags.
How to Use Google Data Highlighter
The main point of Google's new Data Highlighter tool is that it is dead simple to use. It just requires a Webmaster Tools account and (of course) events on your website.
Disclaimer: If you're thinking "I love the sound of extra real estate in SERPs, but I don't have events,
I had better set some up!" then please stop right there. Tools like these only work if they're not abused.
If you must, think hard about what real event you could put on - it could be a talk, a free session
or a demonstration - just don't set up fake events.
Firstly, log in to your Webmaster Tools account, click on Optimization in
the sidebar and select Data Highlighter. Then click the big red 'Start Highlighting' button.
Craig Charley
13 Dec 2012
For a long time the industry standard tool for generating animated and interactive web content has been Flash.
The vast majority of animated content on the web including banners, intro sequences, ads, cartoons and even some navigation elements have traditionally been developed in Flash.
However - things have started to change over the past couple of years.
1) Apple rained on Adobe's parade by refusing to support Flash on iPhones and iPads - rendering any Flash content invisible to users of these devices (when over half a billion people are using mobile devices to browse the web - that's a big deal!)
2) The latest web standards including HTML5 & CSS3 and JavaScript libraries like jQueryare enabling developers to produce animated content that is more accessible and has faster load times than Flash

3) More and more browsers are now supporting HTML5 and CSS3
So if you can develop animated content that contains the same functionality as Flash, but will load faster and display properly on ALL browsers - what is the future for Flash...?
Enter Adobe Edge!
Aaron Charlie
10 Aug 2011
We are delighted to announce that we have expanded further across the United Kingdom to ensure that we can cover all your training requirements in your local area!
Some of our New Locations:
- Manchester
- Birmingham
- Bristol
- Edinburgh
- Dublin
- Milton Keynes
To see the full list of locations please visit the link below:
Training Locations

Joseph Scott
25 May 2017