The full BrightonSEO 2011 Round Up is the most comprehensive available. We feature our pick of the best round ups alongside our own round up with video, slides and comments.
The second speaker at BrightonSEO 2011 got everyone talking and tweeting. John McElborough gave his advice on building a private blog network and added a pinch of controversy to the morning. The usual twitter buzz was rising to a crescendo and #BrightonSEO was trending, but spattered amongst the "Best ever" tributes and tweets of resounding praise were a few disgruntled SEO'ers in the audience tweeting about lack of ethics and Black Hat tactics. I'd like to point out that this is a FREE event. If it were highly priced, superbly slick and full of uber expensive Key Notes we wouldn't see the likes of John McElborough and his honest account of Quick fix SEO. He didn't claim to be ethical, and he was quite open about the fact that in the near future this may not work, he was aware that the Panda Update was still being tweaked and that tomorrow he could be wiped off the face of Google.
He also admitted that Fake Whois identities may not be a great long term plan. I loved his honesty. If it were expensive we probably wouldn't have the privilege of seeing John and having a good debate about it. We probably wouldn't see people like Dave Peiris - @sharkseo. I like the eclectic mix of speakers. If Brighton SEO continues to grow the way it has over the last two years (far from it's humble beginnings upstairs in the pub) we may begin to see less of the Johns of SEO and more high profile Keynotes and polished presentations, then we might be missing something.
I think Kelvin Newman put on a great show. He "owned the stage" as Simon Cowell would say, "he nailed it", Kelvin has the XFactor.
Don't forget to watch the video - juicy debate recorded as well as the presentation.
Building a Private Blog Network - a controversial talk by John McElborough at #Brighton SEO

John McElborough - Brighton SEO
McElborough told his audience to leave ethics behind, asking them to make their own minds up on whether his strategy is white hat or black hat.
John McElborough's method (building a private blog network) is to create a network of anything from 20-100 private blogs, all linking back to a main site. He went on to tell you how to make the domains all look as if they are on different servers with unique IP addresses, and even suggested that you fake your ID on Who-Is when you register the domains. The idea is to build up lots of easy links from each of the domains to each other and to your main site, as well as building up the authority of each private blog using traditional link building techniques.
Black Hat tactics?
He started by talking about the content of the blogs, starting with 5-10 posts on each site, he suggested using interns, students and writer samples. The acquisition of content by these means didn't sit well with the copywriters at the event as explained on Ensign Jen's blog. He is obviously going with the quantity not quality angle here.
Heather Buckley
13 Sep 2011
Everyone talks about ROI (return on investment) and many businesses use Google Analytics to measure the ROI of their internet marketing endeavours using the number of sales measured against the data they get from user activity before they "add to cart" or similar.
What if you have no e-commerce on your site? Maybe you provide a service, provide information, market a cause or a brand and there is no on-line payment transaction to enable this type of analysis. What should you be measuring? How can you use Google Analytics data to interpret the success of a visit to your website?

Whilst the jury is still out about how much Google uses visitor loyalty data when calculating the quality of your site. I think it is safe to presume that after the Google Panda update, these metrics are becoming much more relevant to page position in the SERP's than before. If you follow our surviving the Google Panda update guidelines, you will be well on your way to solving any problems that you discover when analysing your visitor loyalty.
If you are new to Google Analytics I would strongly recommend our Google Analytics Course, we get rave reviews. For those who are familiar with the basics, you can fine-tune your master skills on our Advanced Google Analytics Course, we also provide SEO training, however back to the plot.
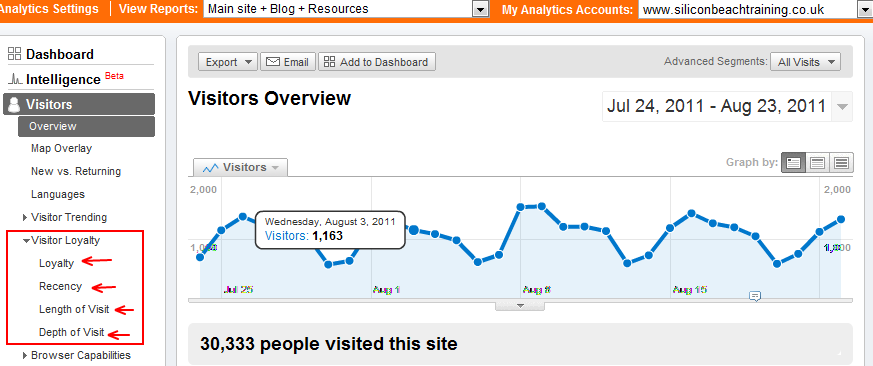
Measuring Visitor Loyalty in Google Analytics
We recommend measuring successful visits using the four different metrics in the "Visitor Loyalty" section of Google Analytics found in the Visitors section that appears when you log into your account:
- Loyalty
- Recency
- Length of Visit
- Depth of Visit

The fact that Google Analytics shows you the distribution of the metrics is key to being able to use this data in a way that allows you to analyse and measure success.
Heather Buckley
25 Aug 2011
Well well well - it seems that Adobe can't stop releasing previews and betas at the moment!
We recently saw the unveiling of Adobe Edge - a potential future replacement for Flash which creates animations using HTML5. You might like to check out my summary of Adobe Edge (and my atrocious attempt at an animation).
Then last week, they also lifted the lid on Adobe Muse. Muse is a "code name" - so we wait with baited breath to see what the final product will be called. Adobe is currently "working with the branding team to determine the final name of this product" (perhaps the developers are fans of the Devon rock band of the same name!)

Whatever it ends up being called - Muse is a web design tool that allows designers without any coding experience to create website designs and publish them without having to look at any HTML. It's a What You See is What You Get (WYSIWYG) tool.
Hang on a minute though! Adobe already has the industry standard WYSIWYG web design tool on its books in the shape of Dreamweaver - which has been around for a LONG time (we've been running web design training since 1999 and our Dreamweaver course was the first Silicon Beach Training ever offered!)
Dreamweaver was originally released in the age of static HTML pages - and has had to reinvent itself over the years to keep up in the age of dynamic database driven websites. It hasn't done a bad job of that, and remains a very useful design tool and code editor (Dreamweaver CS5.5 also includes tools for mobile authoring - which is the biggest growth area in web design at the moment). But - to use Dreamweaver effectively to produce dynamic sites which include blogs, social integration etc... (all of which are really important now), increasingly requires more coding experience.
This is where blog and web design CMS systems like Wordpress and Joomla have come in to their own in recent years. Via simple interfaces and easy to use plugins, these tools allow people with genuinely NO programming experience to set up sites with interaction and social integration. They are theme based, and don't have as much flexibility in terms of layout design as Dreamweaver - but nevertheless can deliver professional results.
Aaron Charlie
22 Aug 2011
We love jQuery! And one of the things its being used a LOT for at the moment is some lovely animated navigation elements.
We used to see some navigation elements designed in Flash - but now that it isn't supported on any Apple mobile devices you'd have to be a complete lunatic to develop navigation elements in Flash (we recently started a discussion about this on LinkedIn which ran and ran!)

Adobe has cottoned on to this and has recently launched a preview of a new product - Edge - which animates using HTML5, jQuery and CSS3. Read our thoughts on Adobe Edge.
Anyway - just as it looked like we would never be able to animate navigation elements of our sites again
- along come HTML5, CSS3 and jQuery to save the day. Hurrah! Check out this lovely
sliding jQuery menu on Fresh Egg's new homepage.
So - how's it done then? There's LOADS of jQuery navigation bar tutorials out there on the web, with more being added every day. Some of them are great, but there are a lot to sift through.
So - we've saved you the job by providing a list of our Top 10 jQuery Navigation Bar Tutorialsbelow.
Of course - if you want to learn jQuery in depth - come along to our next jQuery course.
Top 10 jQuery Navigation Bar Tutorials
1) Apple Style Menu with Added Animation
This menu bar is in the same style as the Apple website and has a nice clean design, but has been improved with a nice sliding jQuery animation:
Aaron Charlie
19 Aug 2011
HDR (High Dynamic Rage) Images have become rather popular of late, with the latest iPhones using the feature in their camera technology. I've found that not everything looks great with the exposure spread throughout and it can make the image look weird and unnatural. Trouble with exposure bracketing is you need to take at least three pictures at different exposures, and it's best done with a tripod. Not that useful for street photography so here's a little cheat that gets great results.
In this tutorial I am going to show you how to get more drama from an image by using bracketed exposures. This technique is very useful when you are in difficult light/ exposure conditions, it allows you to be in control of how much detail you want, or don’t want, in your image.
What is Exposure Bracketing?
Exposure Bracketing is when you take a normal photo and then take two more, but under-expose one (normally -1 or -2 stops) and over-expose the other (usually +1 or +2 stops). You can take more and you can change the amount of stops depending on how much detail you want, but 3 images is normally sufficient.
How to cheat at Exposure Bracketing in Photoshop
There are two ways of putting an HDR image together, you can import your chosen images into Photoshop and use the ‘Merge to HDR’ tool (I admit I have used it before, but I don’t really like it) or you can use masks to retrieve the details from the highlights and lowlights.
Heather Buckley
12 Aug 2011
For a long time the industry standard tool for generating animated and interactive web content has been Flash.
The vast majority of animated content on the web including banners, intro sequences, ads, cartoons and even some navigation elements have traditionally been developed in Flash.
However - things have started to change over the past couple of years.
1) Apple rained on Adobe's parade by refusing to support Flash on iPhones and iPads - rendering any Flash content invisible to users of these devices (when over half a billion people are using mobile devices to browse the web - that's a big deal!)
2) The latest web standards including HTML5 & CSS3 and JavaScript libraries like jQueryare enabling developers to produce animated content that is more accessible and has faster load times than Flash

3) More and more browsers are now supporting HTML5 and CSS3
So if you can develop animated content that contains the same functionality as Flash, but will load faster and display properly on ALL browsers - what is the future for Flash...?
Enter Adobe Edge!
Aaron Charlie
10 Aug 2011
|
In May 2007, the ITIL® management frameworkwas comprehensively updated from V2 to V3 - with V2 fully withdrawn in 2010. However, ITIL is continually refreshed and updated to make sure that it meets industry requirements, and the latest new edition is being released on 29 July 2011. This latest edition of ITIL incorporates improvements and suggested changes to the framework; and marks a move from describing ITIL by version numbers but instead simply as ITIL. Different editions will be distinguished by year, e.g. 'ITIL 2011'. |

For more about this update, see ITIL website FAQs. ITIL courses at Silicon Beach Training will always cover the latest release.
You can check out our full range or ITIL courses here.
What's New in the ITIL 2011 Update?
The first thing to be clear on is that ITIL 2011 is an update, not a new version (like V2-V3). The updates to the publications are designed to:
- Resolve any errors or inconsistencies in the text and diagrams, both in content and presentation.
- Improve the publications by addressing issues which are largely to do with clarity, consistency, correctness and completeness.
- Address suggestions for change made by the training community to make ITIL easier to teach.
- Review the Service Strategy publication to ensure that the concepts are explained in the clearest, most concise and accessible way possible. There is no notion of simplifying the concepts; rather, improving the exposition of the ideas.
The updated publications will be easier to read and understand, having addressed errors and inconsistencies, and issues raised in the Change Control Log and by the training community.
The project’s primary objective was to respond to users’ feedback and requirements, and provides them with an improved product.
Andy Trainer
20 Jul 2011
As much as we love PRINCE2®, we will admit that the PRINCE2 manual can be a bit dry!
 We've put together a PRINCE2 Crossword to Download to help enliven your revision a bit!
We've put together a PRINCE2 Crossword to Download to help enliven your revision a bit!
BEFORE YOU COMPLETE THE CROSSWORD: Read through the statements in this PRINCE2 Crossword Revision post.
You can also download the solution to check your answers at the bottom of the revision post (but no cheating please)!!
We're committed to making learning PRINCE2 as easy and enjoyable as possible - so before you attend one of our PRINCE2 courses we provide a comprehensive pre-course workbook which contains loads of quizzes and guidance to make preparing for the course as interactive as we can.
Why not also try our Interactive PRINCE2 Quiz (you'll need Flash for this).
Andy Trainer
15 Jul 2011
