Agile principles are now being applied to software development, software testing and project management, but what are the basic principles that Agile is based on?

All Agile methods were designed around a simple premise; the smaller the project, the greater the success rate. For agile to be successful it must be both quick and simple.
In 2001 the Agile Manifesto was born. Representatives from several Agile methodologies (including SCRUM, eXtreme Programming & DSDM) came together and devised a set of values and principles that any Agile methodology should adhere to. These values and principles would increase the success rate as projects would be constantly revised to meet customer requirements.
We now offer the Certified Agile Project Management Training, please see our Agile Project Management Foundation Training and Agile Project Management Practitioner Training courses.
Andy Trainer
20 May 2011
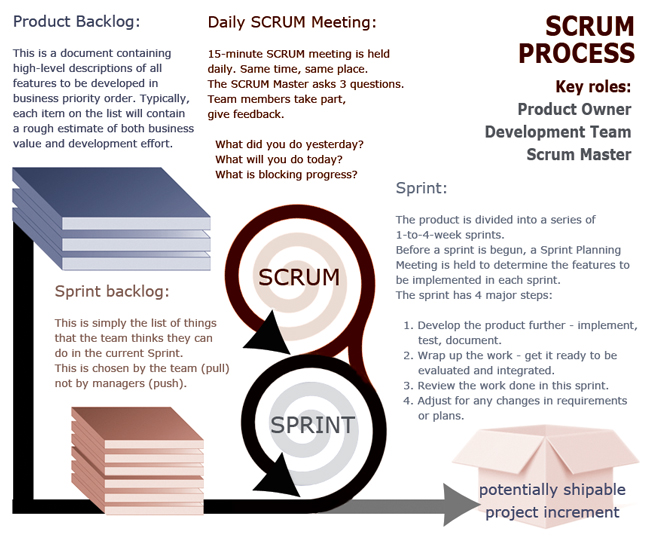
Stand up meetings - also called Scrum meetings - are an important factor of Scrum project management. Scrum is a form of agile project management that breaks projects down into smaller, easier to manage chunks that are completed as sprints.
Daily Scrum meetings are important as the method is so changeable. They ensure that everybody is on track and minimise the chances of two team members performing the same task. However, because they are daily they must be kept short and so Scrum meetings are usually stand up meetings.
Learn more about Scrum and become accredited with Scrum Training. We run accredited ScrumMaster Training and Scrum Product Owner Training. If you wish to learn a different Agile methodology then we also provide APMG accredited Agile Project Management Training. We train to both Agile Project Management Foundation and Agile Project Management Practitionerlevels.
The Scrum process is explained in the graphic below:

For more information on Agile and Scrum read What Is Agile Project Management?
Andy Trainer
17 Feb 2012
We love jQuery! And one of the things its being used a LOT for at the moment is some lovely animated navigation elements.
We used to see some navigation elements designed in Flash - but now that it isn't supported on any Apple mobile devices you'd have to be a complete lunatic to develop navigation elements in Flash (we recently started a discussion about this on LinkedIn which ran and ran!)

Adobe has cottoned on to this and has recently launched a preview of a new product - Edge - which animates using HTML5, jQuery and CSS3. Read our thoughts on Adobe Edge.
Anyway - just as it looked like we would never be able to animate navigation elements of our sites again
- along come HTML5, CSS3 and jQuery to save the day. Hurrah! Check out this lovely
sliding jQuery menu on Fresh Egg's new homepage.
So - how's it done then? There's LOADS of jQuery navigation bar tutorials out there on the web, with more being added every day. Some of them are great, but there are a lot to sift through.
So - we've saved you the job by providing a list of our Top 10 jQuery Navigation Bar Tutorialsbelow.
Of course - if you want to learn jQuery in depth - come along to our next jQuery course.
Top 10 jQuery Navigation Bar Tutorials
1) Apple Style Menu with Added Animation
This menu bar is in the same style as the Apple website and has a nice clean design, but has been improved with a nice sliding jQuery animation:
Aaron Charlie
19 Aug 2011
We love jQuery! And one of the things its being used a LOT for at the moment is some lovely animated navigation elements.
We used to see some navigation elements designed in Flash - but now that it isn't supported on any Apple mobile devices you'd have to be a complete lunatic to develop navigation elements in Flash (we recently started a discussion about this on LinkedIn which ran and ran!)

Adobe has cottoned on to this and has recently launched a preview of a new product - Edge - which animates using HTML5, jQuery and CSS3. Read our thoughts on Adobe Edge.
Anyway - just as it looked like we would never be able to animate navigation elements of our sites again
- along come HTML5, CSS3 and jQuery to save the day. Hurrah! Check out this lovely
sliding jQuery menu on Fresh Egg's new homepage.
So - how's it done then? There's LOADS of jQuery navigation bar tutorials out there on the web, with more being added every day. Some of them are great, but there are a lot to sift through.
So - we've saved you the job by providing a list of our Top 10 jQuery Navigation Bar Tutorialsbelow.
Of course - if you want to learn jQuery in depth - come along to our next jQuery course.
Top 10 jQuery Navigation Bar Tutorials
1) Apple Style Menu with Added Animation
This menu bar is in the same style as the Apple website and has a nice clean design, but has been improved with a nice sliding jQuery animation:
Aaron Charlie
19 Aug 2011
 Microsoft Project is the definitive tool for project managers. However using it in a shared environment can often lead to difficulties - particularly when you've
Microsoft Project is the definitive tool for project managers. However using it in a shared environment can often lead to difficulties - particularly when you've
lead to difficulties - particularly when you've got lots of projects thatuse the same resources.This is where resource pools can be invaluable - and they're not that hard to set up!
To learn more about Resource Pools, and plenty more besides in MS Project, why not attend one of our public 2-day MS Project Training courses here in Brighton, Sussex? For general project management skills we also run a 1-day Introduction to Project Management training course, and we are also an Accredited Training Organisation for PRINCE2 Training.
How to use Resource Pools in Microsoft Project 2010
Creating the same set of resources in each project is unnecessary duplication. You can create a resource pool, entering the resources only once and saving time and storage space. The resources reside in one file and other projects can link into this pool, thus creating project sharer files. If information is changed in the pool, all sharer files will be updated. Also when the pool is changed from a sharer file, the resource pool is updated.
Creating a Resource Pool in MS Project 2010
Follow the following simple steps to create a resource pool in Project 2010
- Create a New Project
Don't worry about the start/end date, or entering any tasks
Andy Trainer
9 Feb 2011
Brand new course! No coding experience? We'll teach you all you need to know to make iPhone apps on our iOS App Training for Non Developers course!
JavaScript has been frustrating developers for years, but with javaScript libraries and frameworks like jQuery JavaScript is regaining its street cred. jQuery is not of course the only javaScript framework around, but the main reason that JavaScript is becoming more interesting and exciting is the ever increasing development of JavaScript libraries and frameworks.
If you're into your JavaScript Libraries, check out our Top 6 jQuery Tutorials

The real problem with JavaScript (released in 1995) lay with what we now call the DOM (document object model). Browsers implemented what we now know as the DOM in different ways meaning that browser cross compatibility was a nightmare. The standardisation of the DOM made thing a little easier but Internet Explorer (the bane of many a developers life) did not support basics like addEventListener until 2010 in IE9.
JavaScript frameworks provided developers with solutions to more easily overcome many browser bugs, allowing developers more time to develop.
Heather Buckley
2 Feb 2011
Brand new course! No coding experience? We'll teach you all you need to know to make iPhone apps on our iOS App Training for Non Developers course!
JavaScript has been frustrating developers for years, but with javaScript libraries and frameworks like jQuery JavaScript is regaining its street cred. jQuery is not of course the only javaScript framework around, but the main reason that JavaScript is becoming more interesting and exciting is the ever increasing development of JavaScript libraries and frameworks.
If you're into your JavaScript Libraries, check out our Top 6 jQuery Tutorials

The real problem with JavaScript (released in 1995) lay with what we now call the DOM (document object model). Browsers implemented what we now know as the DOM in different ways meaning that browser cross compatibility was a nightmare. The standardisation of the DOM made thing a little easier but Internet Explorer (the bane of many a developers life) did not support basics like addEventListener until 2010 in IE9.
JavaScript frameworks provided developers with solutions to more easily overcome many browser bugs, allowing developers more time to develop.
Heather Buckley
2 Feb 2011
Microsoft Project allows you to plan, monitor and schedule your resources to manage your projects effectively. This tutorial shows you how to change the standard working hours in Microsoft Project 2007.
If you want to learn more about Microsoft Project, check out our 2 day Microsoft Project Training in for a comprehensive introduction. We also provide Project Management Training and PRINCE2 Training to provide you with excellent project management skills.

Changing the Working Hours
In Microsoft Project, the default project calendar, called the Standard calendar, defines the standard working hours for all projects. The default working hours are 8:00 AM to 5:00 PM, with an hour starting at noon for lunch.
Andy Trainer
10 Dec 2010
