With Microsoft Office 2013 set for release very soon (and after our look at the new mobile excel apps), we thought we'd take a look at some of the new features to be added to its Access software.
The database powerhouse has undergone an overhaul and not just aesthetically. More app-focused, easily shareable and with a revised back-end, Access 2013 is set to build and develop upon the now three year old incumbent, Access 2010.
If you'd like to learn how to use Access from scratch, come on our Beginner's Access Training Course or if you have some experience but would like to brush up on your skills, try our 1 day Advanced Access Workshop.
So what exactly is different about Access 2013 compared to previous versions? And will these differences make the user experience better or worse?

App-Based
The biggest new feature to be brought in with Access 2013 is the focus on a more app-based system.
What with the introduction of Windows 8 and Sharepoint's development into a realistic competitor to Google Drive and Dropbox, it's unsurprising that Access 2013 has such a focus.
In Access 2013 you'll be able to create an app (which can effectively be anything, but we'll assume an Access file!), upload it to Sharepoint and then allow access to anyone you like.
No extra login details are required; just those of the business'/users' Sharepoint account.
Andy Trainer
29 Jan 2013
HTML has had many incarnations over the years. All of these are similar, but successive refinements have been added over time to cope with our evolving understanding of the best way to make a website.
HTML5 has been on the radar for a while. As new browsers (including the new Firefox 4) start to support a wider range of HTML5 features, it's use among developers is sharply on the rise. To meet demand we now offer a regular public HTML5 & CSS3 Training course, which builds on the knowledge gained in our existing HTML& CSS Training Course.
We also provide a range of other Web Design courses including our Web Design Week and more advanced programming courses such as JavaScript, AJAX and jQuery.

We still get asked a lot of questions about the different versions of HTML - especially the differences between HTML4 and HTML5. Throw XHTML in to the mix and it can be a confusing picture for the uninitiated!
So - here's our quick summary of the three main types of HTML in use today...
Aaron Charlie
30 Mar 2011
HTML has had many incarnations over the years. All of these are similar, but successive refinements have been added over time to cope with our evolving understanding of the best way to make a website.
HTML5 has been on the radar for a while. As new browsers (including the new Firefox 4) start to support a wider range of HTML5 features, it's use among developers is sharply on the rise. To meet demand we now offer a regular public HTML5 & CSS3 Training course, which builds on the knowledge gained in our existing HTML& CSS Training Course.
We also provide a range of other Web Design courses including our Web Design Week and more advanced programming courses such as JavaScript, AJAX and jQuery.

We still get asked a lot of questions about the different versions of HTML - especially the differences between HTML4 and HTML5. Throw XHTML in to the mix and it can be a confusing picture for the uninitiated!
So - here's our quick summary of the three main types of HTML in use today...
Aaron Charlie
30 Mar 2011
In this post, our responsive web design trainer Giselle guides you through the differences between Media Types and Media Queries with regards to modern web design.
Media queriesis a new module in the CSS3 W3C (World Wide Web Consortium) specification. Media Queries combine the older Media Types, which target a particular media type - e.g. a screen - with conditions that must be met by a particular device in order for a set of styles to be applied to it - e.g. the width of a screen. Media queries enable you to change the appearance of your site for different devices while the HTML remains the same (although some of it may be hidden).
You can learn more about Media Queries in ourResponsive Web Design training.
Media Types
In the CSS2 specification Media Types targeted different devices but did not allow you to differentiate between devices of the same type but with different physical characteristics, e.g. two mobile phones with different screensizes.

Stylesheets for specific media were specified in the
of a page,
Orwithin a style sheet,
@media print {
body {
font-size: 12pt;
}
}
Other difficulties with Media Types included the fact that early mobile device browsers ignored them for the most part and later browsers defaulted to screen-based style sheets.
Giselle
4 Jan 2013
In this post, our responsive web design trainer Giselle guides you through the differences between Media Types and Media Queries with regards to modern web design.
Media queriesis a new module in the CSS3 W3C (World Wide Web Consortium) specification. Media Queries combine the older Media Types, which target a particular media type - e.g. a screen - with conditions that must be met by a particular device in order for a set of styles to be applied to it - e.g. the width of a screen. Media queries enable you to change the appearance of your site for different devices while the HTML remains the same (although some of it may be hidden).
You can learn more about Media Queries in ourResponsive Web Design training.
Media Types
In the CSS2 specification Media Types targeted different devices but did not allow you to differentiate between devices of the same type but with different physical characteristics, e.g. two mobile phones with different screensizes.

Stylesheets for specific media were specified in the
of a page,
Orwithin a style sheet,
@media print {
body {
font-size: 12pt;
}
}
Other difficulties with Media Types included the fact that early mobile device browsers ignored them for the most part and later browsers defaulted to screen-based style sheets.
Giselle
4 Jan 2013
You’ve pretty much all heard of Google Analytics, right? But do you understand it? If you are a GA newbie, possibly not. We do run some great one day Google Analytics courses here at Silicon Beach (beginners and advanced), but if you just want to dip your toe in and learn some of the lingo read on.
Before you get down to the nitty gritty data, graphs and conversion rates, you must first know your Bounce Rate from your Benchmarking. So we've gathered up all the gobbledygook and it’s meanings to help you get to grips with it. We don’t want you to end up like this cat. So let’s get started…

Andy Trainer
1 Dec 2015
In this post, our Excel trainer Maggie runs through using large files in Excel.
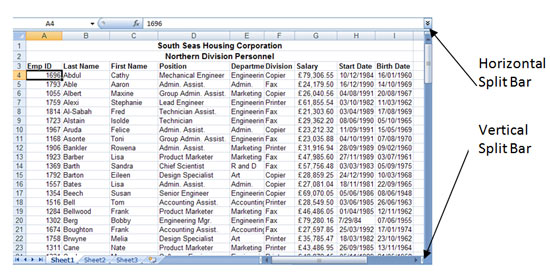
Split Screen and Freezing Panes
In many cases, you might find it helpful to work with different sections of your worksheet at the same time.
For example, you might want to keep the data in row 4 visible while you scroll down to look at information located in row 35. You do this by applying split bars.
If you already know how to use split bars but are struggling with other aspects of Excel, why not try ourAdvanced Excel Training.
Applying Split Bars
When you apply split bars to a worksheet, Excel creates identical copies of the worksheet side by side. If you apply either a horizontal or vertical split bar, you can scroll within one pane while the other pane remains stationary.
Although the Split command can be accessed from the View Menu, you can also manipulate split bars with the mouse using thesplit boxes. You can move between the different panes by simply clicking the pane in which you want to work. Because each pane is a view of the same worksheet, a change in one pane means a change to the worksheet.

The VIEW tab contains the option to SPLIT.However, if you do choose to split using this option, Excel will split the Window at the current location, i.e. the cell you are currently in.You will probably end up with a horizontal and vertical split.
To Split a Window horizontally, place the mouse over the Split Symbol and drag it half way down the vertical scroll bar. To Split a Window vertically, place the mouse over the Split Symbol and drag half way across the horizontal scroll bar.
Maggie
29 Dec 2012
In this post, our Excel trainer Maggie runs through using large files in Excel.
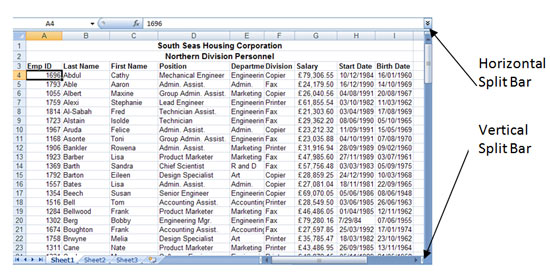
Split Screen and Freezing Panes
In many cases, you might find it helpful to work with different sections of your worksheet at the same time.
For example, you might want to keep the data in row 4 visible while you scroll down to look at information located in row 35. You do this by applying split bars.
If you already know how to use split bars but are struggling with other aspects of Excel, why not try ourAdvanced Excel Training.
Applying Split Bars
When you apply split bars to a worksheet, Excel creates identical copies of the worksheet side by side. If you apply either a horizontal or vertical split bar, you can scroll within one pane while the other pane remains stationary.
Although the Split command can be accessed from the View Menu, you can also manipulate split bars with the mouse using thesplit boxes. You can move between the different panes by simply clicking the pane in which you want to work. Because each pane is a view of the same worksheet, a change in one pane means a change to the worksheet.

The VIEW tab contains the option to SPLIT.However, if you do choose to split using this option, Excel will split the Window at the current location, i.e. the cell you are currently in.You will probably end up with a horizontal and vertical split.
To Split a Window horizontally, place the mouse over the Split Symbol and drag it half way down the vertical scroll bar. To Split a Window vertically, place the mouse over the Split Symbol and drag half way across the horizontal scroll bar.
Maggie
29 Dec 2012