UPDATE JULY 2014: Google has now withrawn authorship photos from SERPs. We still recommend implementing authorship as results will still have a byline and your content will rank better for your Google+ connections.
Google have just announced that they are going to start showing author information in search results. This is great for author awareness and can help Google raise the rankings of pages written by authority figures. It is also great for SEO's who are worried that al the great content they are writing is getting ripped off or assigned to the wrong author!
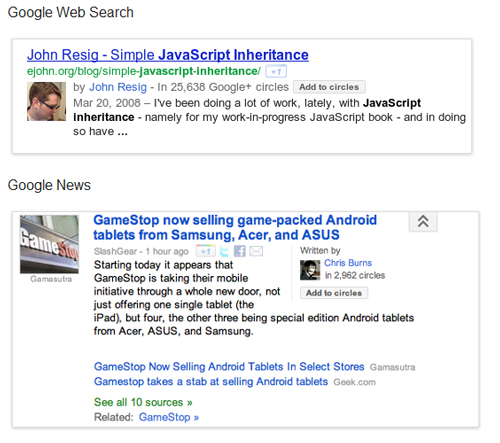
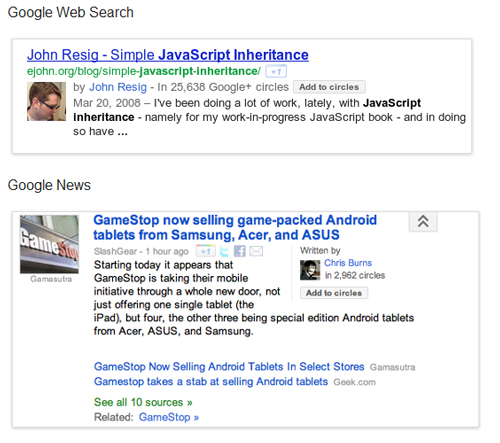
Even better, Google are replacing 'rel=author' and 'rel=me' tags and are instead automatically linking your Google+ profile to content you have written. All you have to do now is add the URLs of the sites you write for to your Google+ profile, and then when scanning those sites, Google will attribute any posts with your author name to you. Then when those posts appear in search results they will come with a 'Written by' box including a link to your G+ page. It should end up looking like this:

So why the need for this new change when Google first announced author tags last year?
Aaron Charlie
13 Jan 2012
UPDATE JULY 2014: Google has now withrawn authorship photos from SERPs. We still recommend implementing authorship as results will still have a byline and your content will rank better for your Google+ connections.
Google have just announced that they are going to start showing author information in search results. This is great for author awareness and can help Google raise the rankings of pages written by authority figures. It is also great for SEO's who are worried that al the great content they are writing is getting ripped off or assigned to the wrong author!
Even better, Google are replacing 'rel=author' and 'rel=me' tags and are instead automatically linking your Google+ profile to content you have written. All you have to do now is add the URLs of the sites you write for to your Google+ profile, and then when scanning those sites, Google will attribute any posts with your author name to you. Then when those posts appear in search results they will come with a 'Written by' box including a link to your G+ page. It should end up looking like this:

So why the need for this new change when Google first announced author tags last year?
Aaron Charlie
13 Jan 2012
The way we shop is changing forever due to Mobile Apps. New technology is blurring the lines between traditional bricks and mortar shopping and internet shopping and making it more important than ever for businesses to embrace the mobile revolution. A developer last Wednesday uploaded the one millionth mobile app to the market.

There has always been the view that internet shopping will kill off high street shops as consumers prefer the ease of browsing, comparing and paying online. If that's the case then why have eBay opened a physical store in Soho? Why do Amazon feel the need to promote a price check app by giving discounts to users who view products in real life and then buy online from Amazon? Why has Waitrose filled its shop window with QR codes for John Lewis products? What prompted Ocado to open a virtual store in a busy London shopping mall?
Craig Charley
12 Dec 2011
The way we shop is changing forever due to Mobile Apps. New technology is blurring the lines between traditional bricks and mortar shopping and internet shopping and making it more important than ever for businesses to embrace the mobile revolution. A developer last Wednesday uploaded the one millionth mobile app to the market.

There has always been the view that internet shopping will kill off high street shops as consumers prefer the ease of browsing, comparing and paying online. If that's the case then why have eBay opened a physical store in Soho? Why do Amazon feel the need to promote a price check app by giving discounts to users who view products in real life and then buy online from Amazon? Why has Waitrose filled its shop window with QR codes for John Lewis products? What prompted Ocado to open a virtual store in a busy London shopping mall?
Craig Charley
12 Dec 2011
PHP Pointers for Beginners

With Web 2.0, website visitors expect a full-featured custom website that uses their location and other information to display a unique website. As a developer or designer, you want to find ways to make your website a unique experience for each visitor. You can use PHP to create a feature-rich, dynamic website for your visitors.
PHP is a scripting language embedded within HTML. A PHP processor module, which reads the script, is located on the web server. The module renders a readable web page, so site visitors do not need special software installed on their own computer to view features on the page. Used on over 20 million web pages, PHP is one of the most popular languages used to create dynamic web pages.
A few of the most popular Web 2.0 websites use PHP to create customized content for their visitors. Facebook, WordPress, Digg and Wikipedia all use PHP to produce websites tailored to each visitor's needs and interests. Web developers can use PHP scripts to pull information from the database about each user, including location and previously saved data.
PHP has many features you can use to customize your website, but listing all of them would make this article too long ,not to mention too boring, to read. You will learn more techniques in future articles, but this article will introduce you to six easy ways to use PHP, even if your experience with PHP is limited.
Website Appearance
You can change the appearance of your web page depending on the day or any other factor. For example, show a picture of the sun during the day and a picture of the moon at night. This keeps your website fresh for returning visitors and keeps it interesting.
Place this code between the head tags in the HTML code:
$day = date("w");
$color = array("white", "orange", "purple", "pink", "red", "blue", "green");
Place this piece of code inside the and tags of your HTML to change the color:
print("style=\"color:$color[$day];\"");
Guest Author
31 Oct 2011
PHP Pointers for Beginners

With Web 2.0, website visitors expect a full-featured custom website that uses their location and other information to display a unique website. As a developer or designer, you want to find ways to make your website a unique experience for each visitor. You can use PHP to create a feature-rich, dynamic website for your visitors.
PHP is a scripting language embedded within HTML. A PHP processor module, which reads the script, is located on the web server. The module renders a readable web page, so site visitors do not need special software installed on their own computer to view features on the page. Used on over 20 million web pages, PHP is one of the most popular languages used to create dynamic web pages.
A few of the most popular Web 2.0 websites use PHP to create customized content for their visitors. Facebook, WordPress, Digg and Wikipedia all use PHP to produce websites tailored to each visitor's needs and interests. Web developers can use PHP scripts to pull information from the database about each user, including location and previously saved data.
PHP has many features you can use to customize your website, but listing all of them would make this article too long ,not to mention too boring, to read. You will learn more techniques in future articles, but this article will introduce you to six easy ways to use PHP, even if your experience with PHP is limited.
Website Appearance
You can change the appearance of your web page depending on the day or any other factor. For example, show a picture of the sun during the day and a picture of the moon at night. This keeps your website fresh for returning visitors and keeps it interesting.
Place this code between the head tags in the HTML code:
$day = date("w");
$color = array("white", "orange", "purple", "pink", "red", "blue", "green");
Place this piece of code inside the and tags of your HTML to change the color:
print("style=\"color:$color[$day];\"");
Guest Author
31 Oct 2011
New!Have customers download your content straight to their phone by creating an App for iPhones. iPhone App Training will allow you to create iOS5 apps from scratch. Having a user download your app onto their phone or tablet gives you a direct connection to customers that a traditional website lacks.
Websites are still overwhelmingly aimed at desktop users using a mouse and keyboard. However mobile and tablet use is on the rise and touch screens are starting to replace desktops as the number one way to surf the web. Should web design be targeted at touch screen users?
Breaking all analysts' predictions, smartphone sales beat sales of PCs in 2010. In 2011 you can add in tablets, netbooks and laptops - the sales of touch-oriented devices has far surpassed traditional mouse and keyboard desktop systems.
As user habits change, so should developers - by ensuring they have up to date web design skills, and thinking about touch-device users when they design. Stay ahead of the trend by taking one of our Web Design Training Courses including the brand new Mobile Web Design Course which provides a best practice toolkit for creating mobile websites.
The boom in native mobile apps - especially games - has led to the development of a wide range of innovative new touch gestures, and as the mobile web becomes more dominant, we will start to see a wider range of touch gestures employed in web sites, as well as in native apps.

In this post we take a closer look at how can web designers design effectively for touch-screen devices - and provide some useful resources...
Craig Charley
12 Oct 2011
New!Have customers download your content straight to their phone by creating an App for iPhones. iPhone App Training will allow you to create iOS5 apps from scratch. Having a user download your app onto their phone or tablet gives you a direct connection to customers that a traditional website lacks.
Websites are still overwhelmingly aimed at desktop users using a mouse and keyboard. However mobile and tablet use is on the rise and touch screens are starting to replace desktops as the number one way to surf the web. Should web design be targeted at touch screen users?
Breaking all analysts' predictions, smartphone sales beat sales of PCs in 2010. In 2011 you can add in tablets, netbooks and laptops - the sales of touch-oriented devices has far surpassed traditional mouse and keyboard desktop systems.
As user habits change, so should developers - by ensuring they have up to date web design skills, and thinking about touch-device users when they design. Stay ahead of the trend by taking one of our Web Design Training Courses including the brand new Mobile Web Design Course which provides a best practice toolkit for creating mobile websites.
The boom in native mobile apps - especially games - has led to the development of a wide range of innovative new touch gestures, and as the mobile web becomes more dominant, we will start to see a wider range of touch gestures employed in web sites, as well as in native apps.

In this post we take a closer look at how can web designers design effectively for touch-screen devices - and provide some useful resources...
Craig Charley
12 Oct 2011